GRIMSTONE MENUS OVERVIEW
Acting as Grimstone Valley's principle user interface designer involved designing the user experience flow, creating UI art assets and animations, and ensuring that all UI elements functioned as intended. My work on the game's various menus certainly demonstrate all of that.
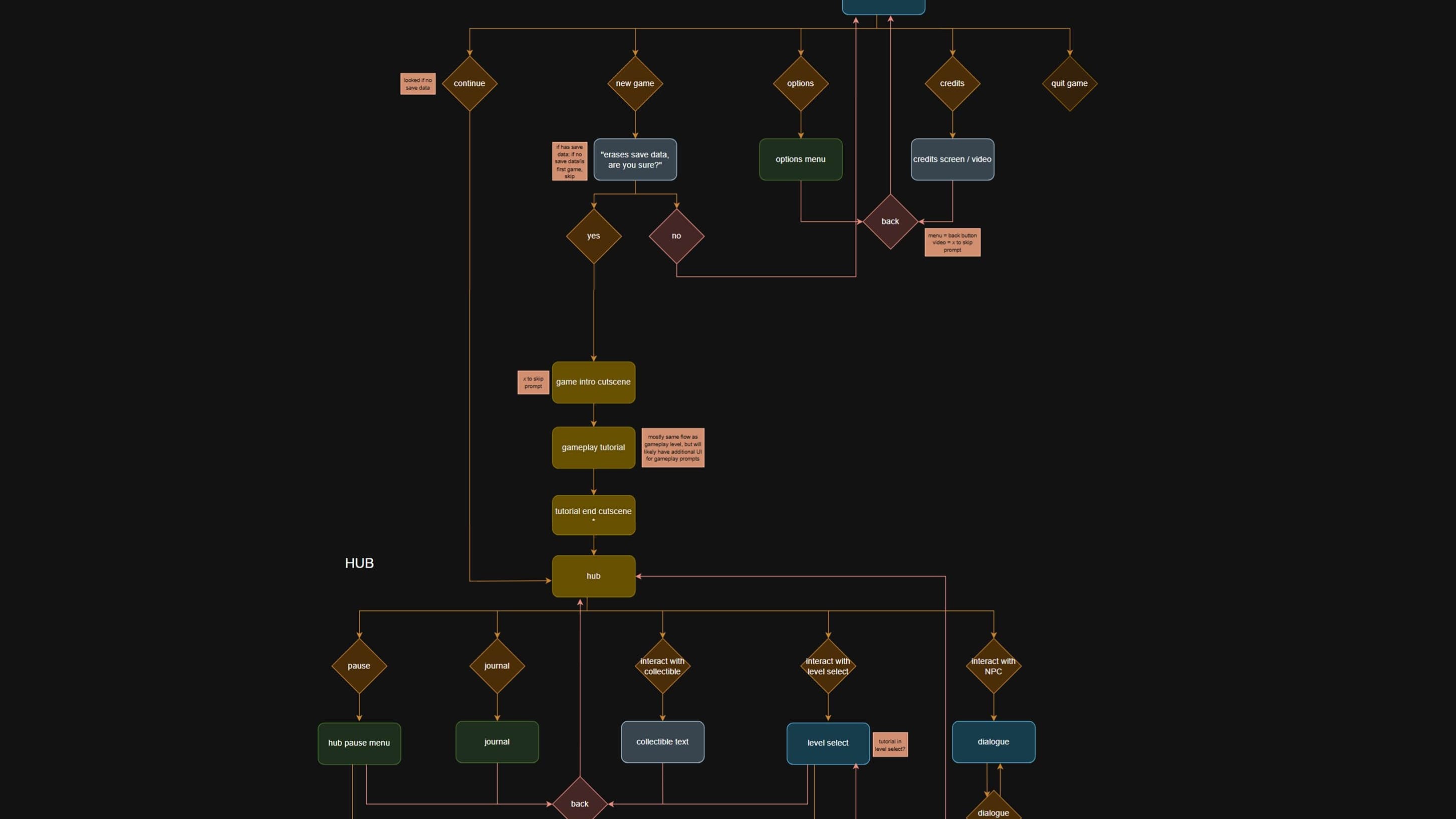
After mapping out the game's experience flow, I was responsible for designing and implementing the game's splash screen, main menu, options menu, pause menus, and death screen.
SPLASH & MAIN MENU


- CLICK TO ENLARGE
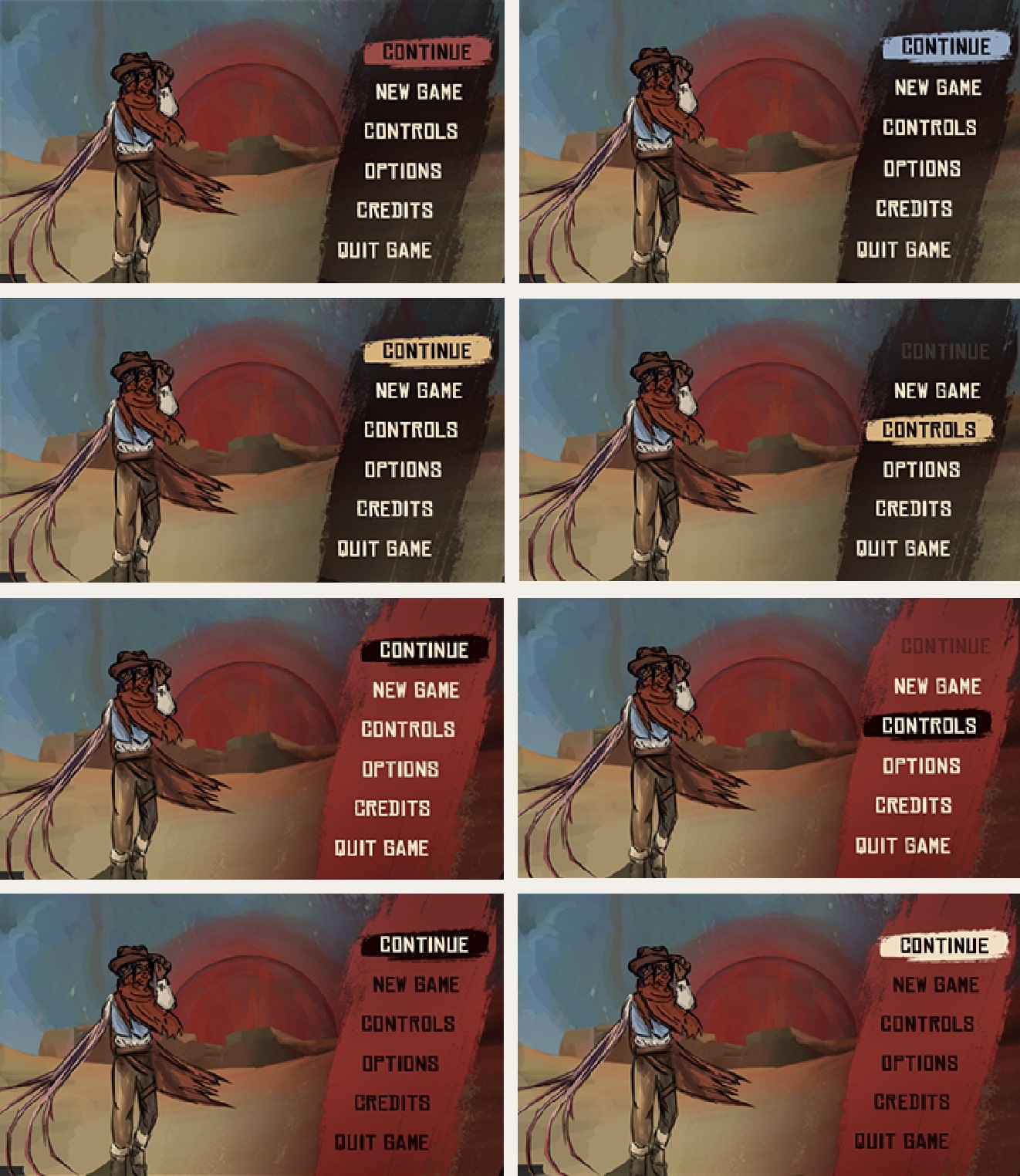
From the main menu, the player can start a new game, continue a saved game, access the options menu, view the game's credits, or quit the game. If the player selects new game, they will be prompted to confirm their choice, as starting a new game will delete any previous save. If the player has no previous save, the continue button will be greyed out.
The main menu, along with the options menu, were the first elements of the game's user interface that I designed. These concepts would serve as a foundation for the rest of the menus in the game. Spending a bit more time refining the art style and color palette in these concepts was definitely beneficial in the long run.
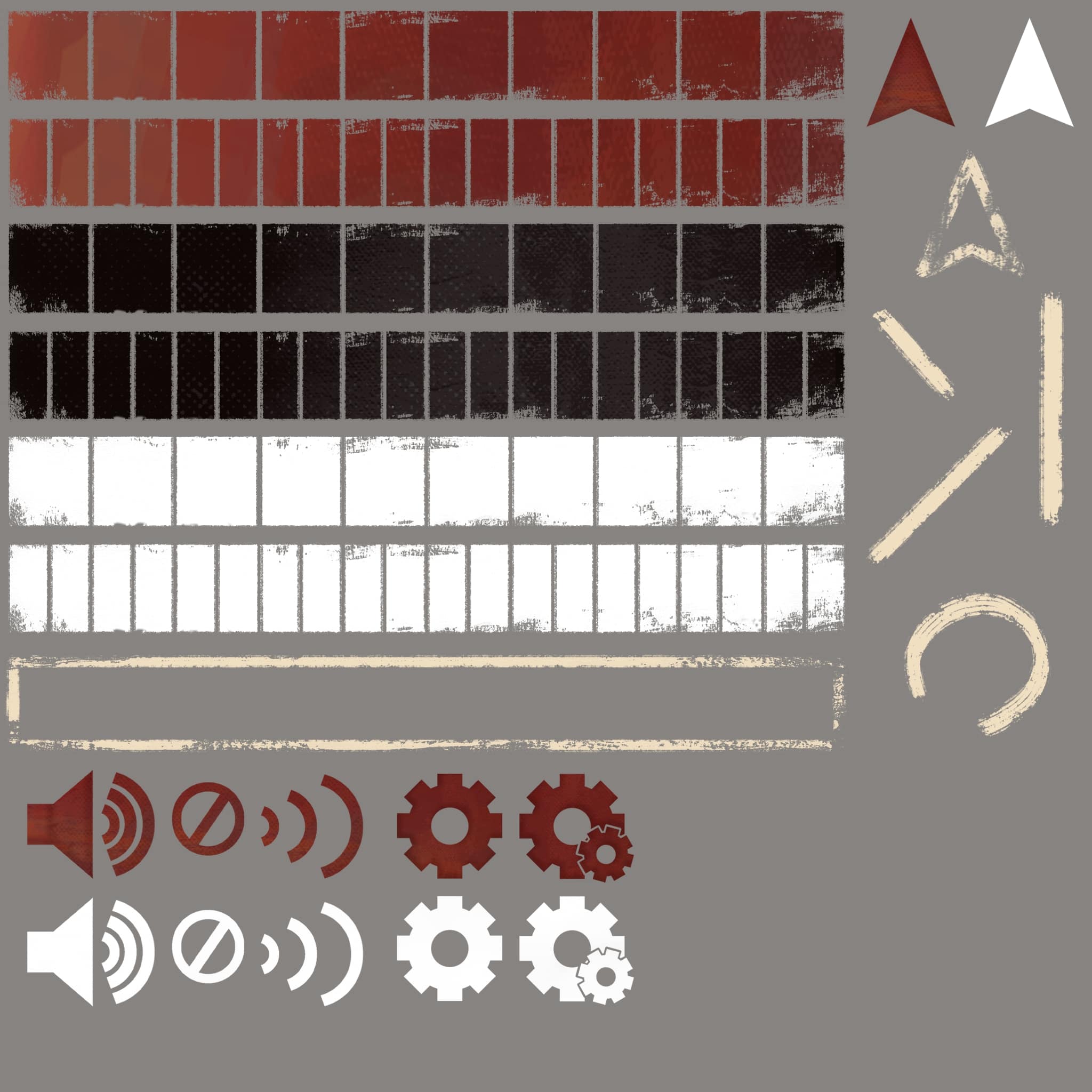
I incorporated a lot of brushstroke elements in Grimstone Valley's menus as a reflection of the game's gritty, hand-painted art style.
The main menu's background and character illustrations were created by Connor Dunn. I created all UI art assets and animations, and also ensured that the menus functioned properly.
OPTIONS MENU


- CLICK TO ENLARGE
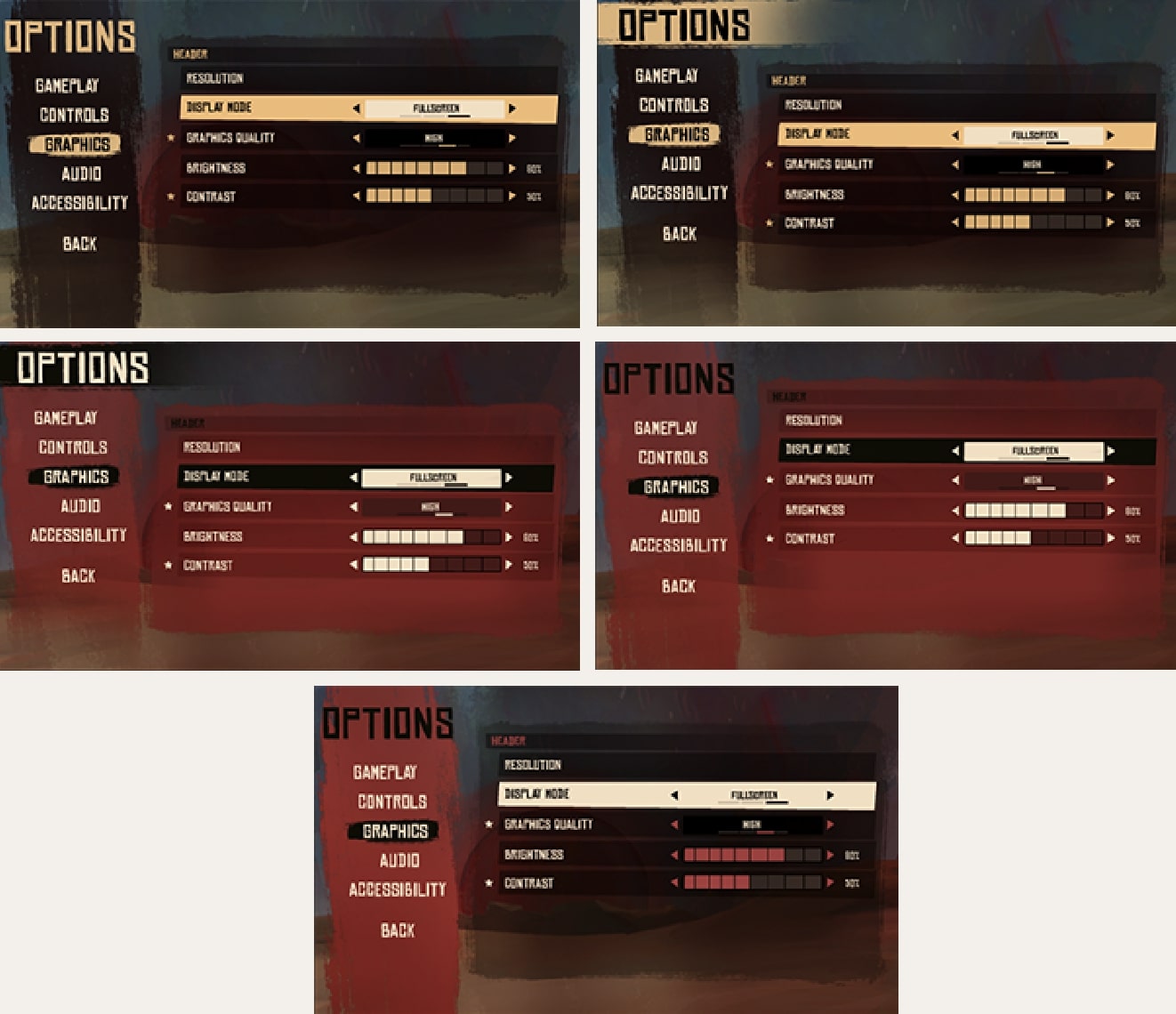
In the options menu, the player can access a host of settings they can adjust. Players can rebind controls, change graphics settings, adjust the volume of different audio sources, and access a few accessibility features.
I designed the options menu alongside the main menu. I wanted to see how the general style and different color palettes I tested there could look in other menu contexts.
In addition to designing the interface and creating the art assets, I also programmed the functionality of all options settings aside from the key rebinding.
ACCESSIBILITY FEATURES
In the options menu, the player can also access a few accessibility features, something myself and the rest of the team were set on including.
There are options to adjust the size and color of the game's cursor, as well as the size and color of the outlines that appear around important objects and characters. These outlines are black by default, but the player can assign custom colors to the game's different categories of interactables, such as enemies, healing items, environmental hazards, and so on.
I was responsible for designing the UI for these options, as well as programming the functionality that made these options work.
PAUSE MENUS
The pause menu features buttons to resume the game, reload the current scene, access the options menu, or quit the game. If the player selects an option that would take them to a different scene, a pop-up will appear asking them to confirm their choice.
There are also a few extra contextual options, depending on what scene the player is in. The tutorial pause menu features an option to skip the tutorial, and the gameplay levels include an option to return to the Hub.
Visually, the pause menu features the same design as the main menu and options menu sidebars.
DEATH SCREEN
Upon dying, the player is given the option to reload at the last checkpoint, return to the hub, or quit to the main menu. If the player selects either of the last two options, they are first prompted to confirm their choice, since their progress in the level will not be saved.
The death menu utilizes the same base assets as the rest of the menus. I also created a fun time-slow effect, where the game will continue to play out in slow-motion behind the menu.